EazyGrid has Justified Grid feature. With this feature you can create Justified grid that has the same height for all your images.
From a new page search for Justified Image Grid
Now you are ready to create new Justified Grid

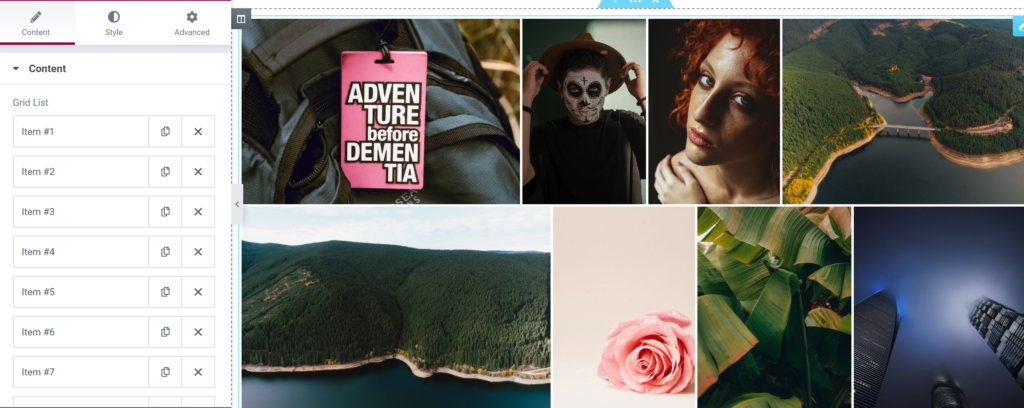
Place your images and videos accordingly to have your own custom Justified Grid

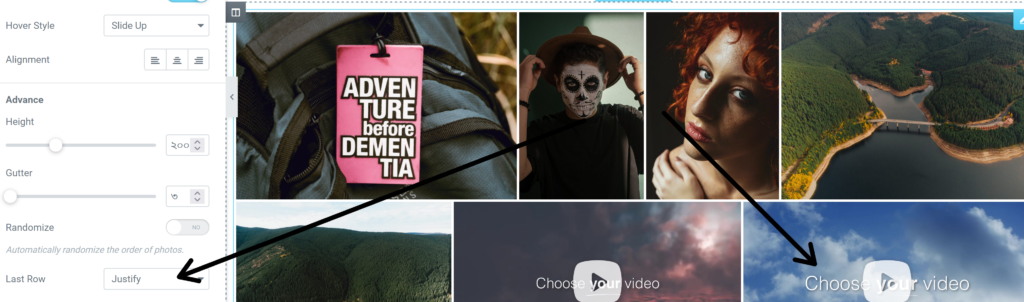
From the Content > Settings you can select the last row action to Justify, Hide or No Justify

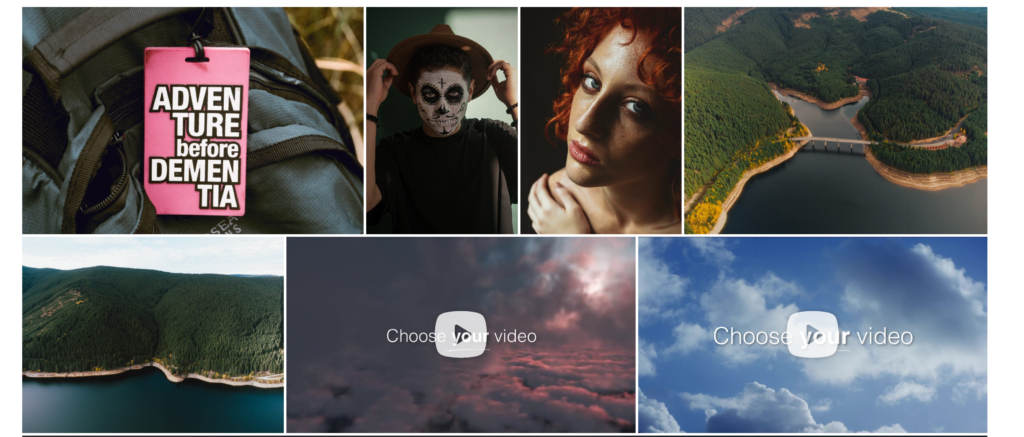
After you hit publish you are ready with your Justified Grid

All our widgets support video. For tutorial on how to use video on your grid check this out.