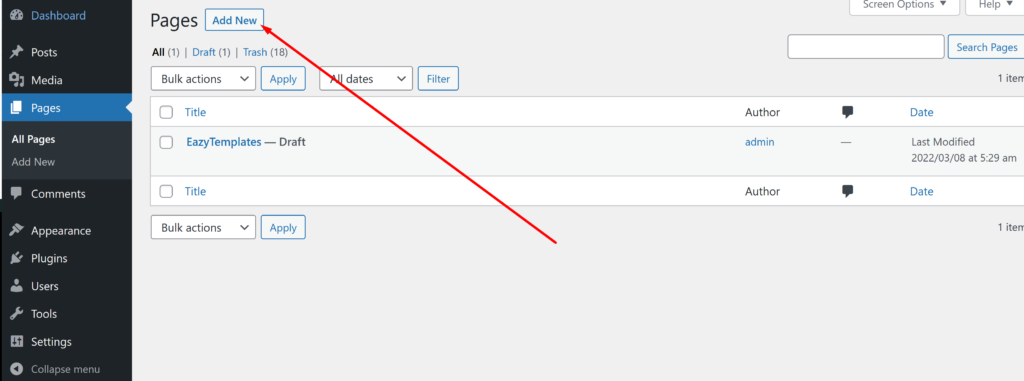
Create a new page from WP Admin:

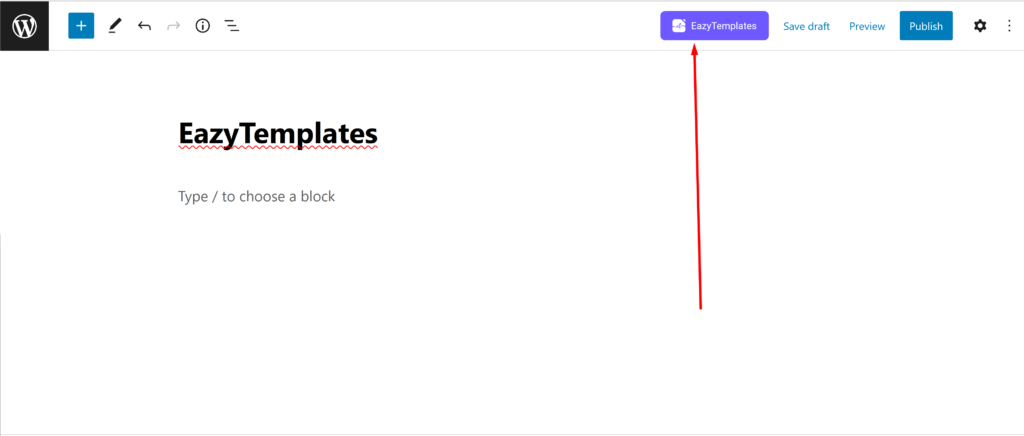
Now click on the EazyTemplates icon on the top:

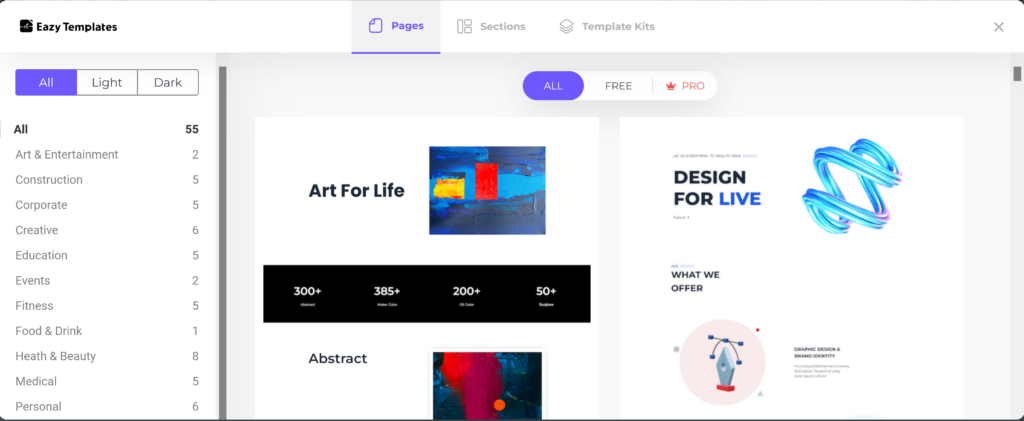
Now you’ll see the EazyTemplates wizard:

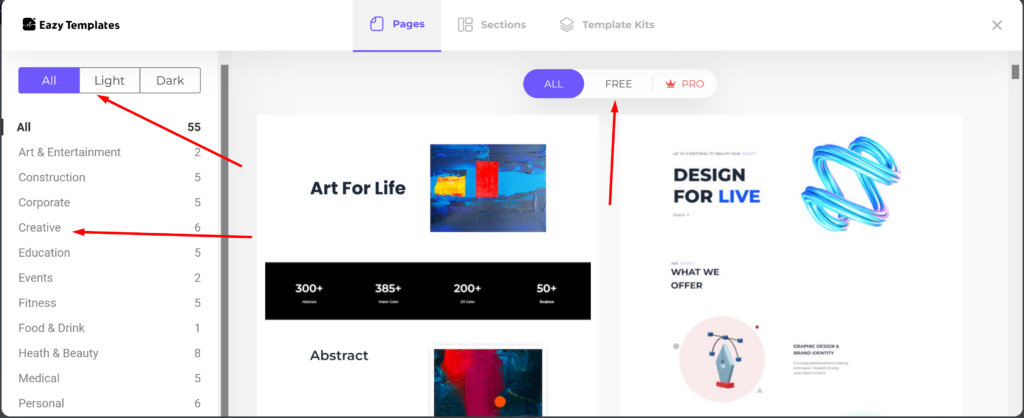
Here you can see the Pages, Sections & Template Kits section. You can filter through category in the left, Free or Pro in the top and Lignt, Dark or All in the top left.

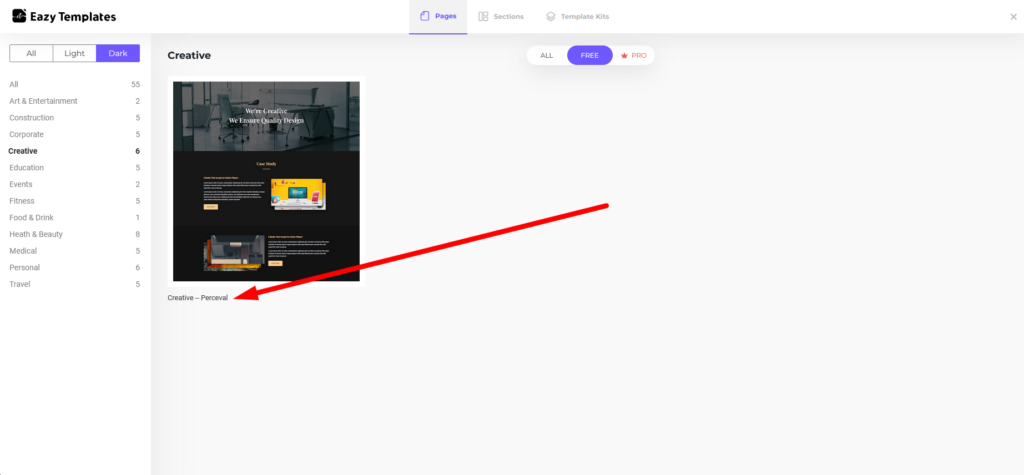
Once you choose a template you can import it. Here we’ve drilled down on Perceval by clicking on Dark, Creative & Free:

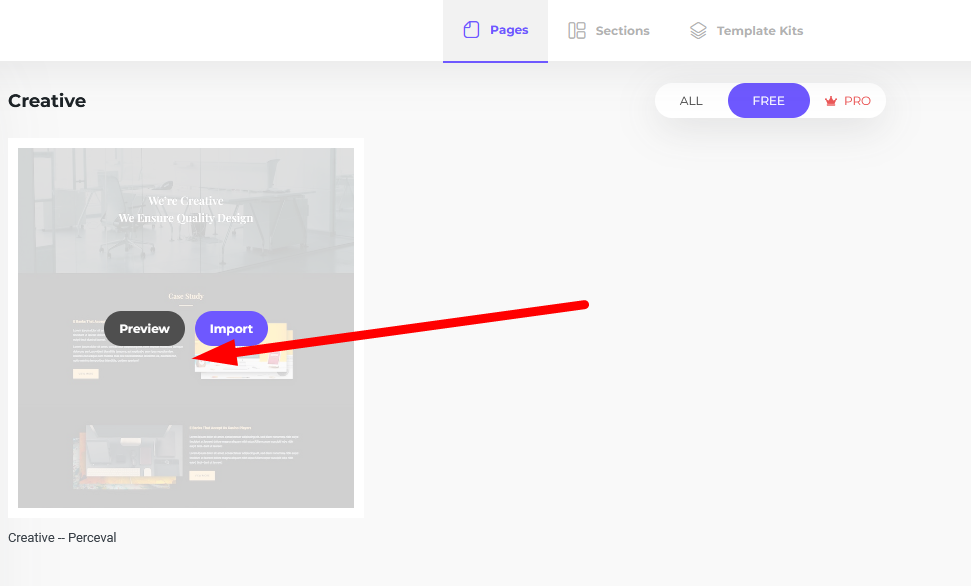
We can either preview it or import the Page Template:

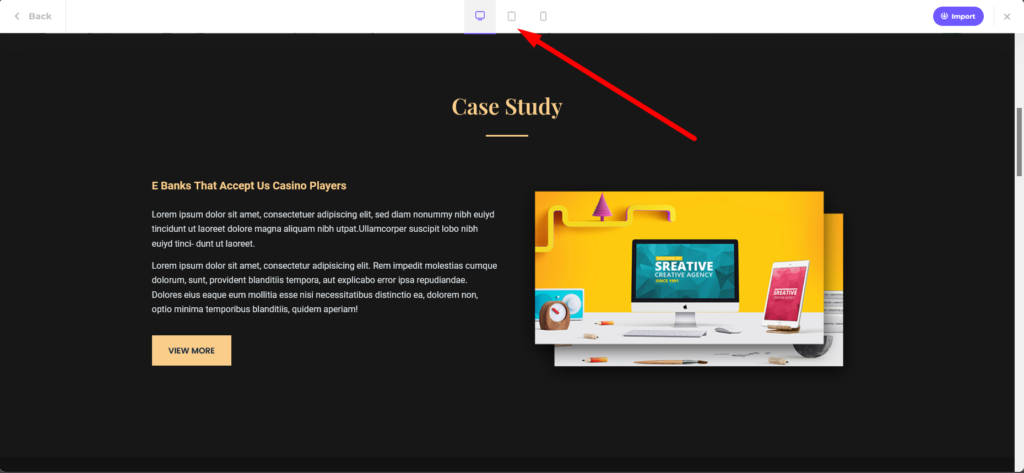
In the Preview window we can see responsive design where we can preview it on mobile, tablet or phone:

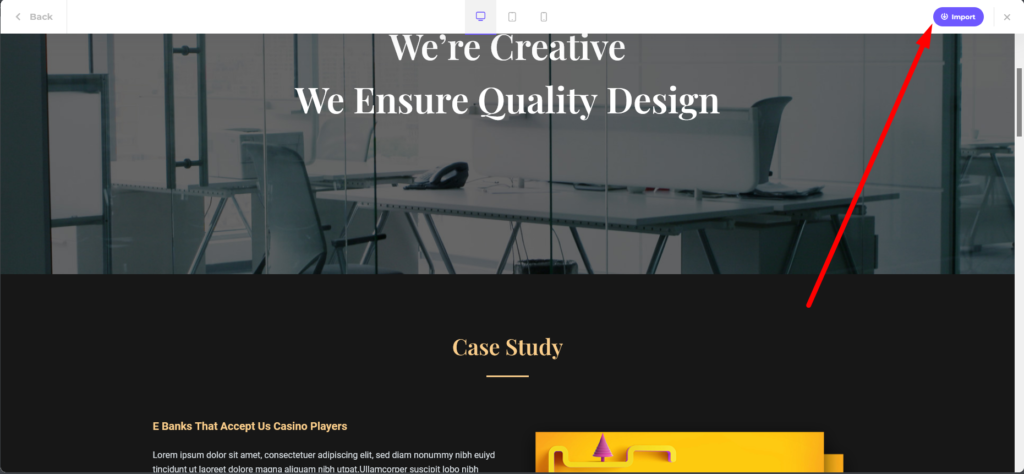
Now we can import it by clicking on the Import button:

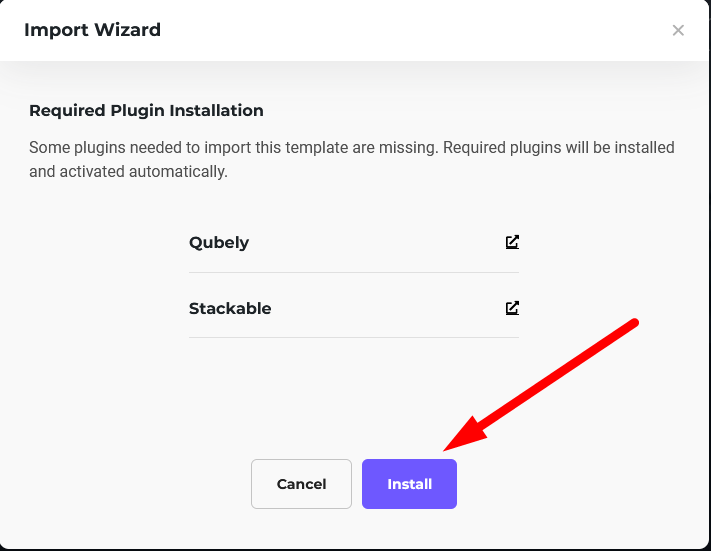
We can see that we have some dependencies that we need to install. Click on the install button:

We’ll now see that the dependencies are getting imported:

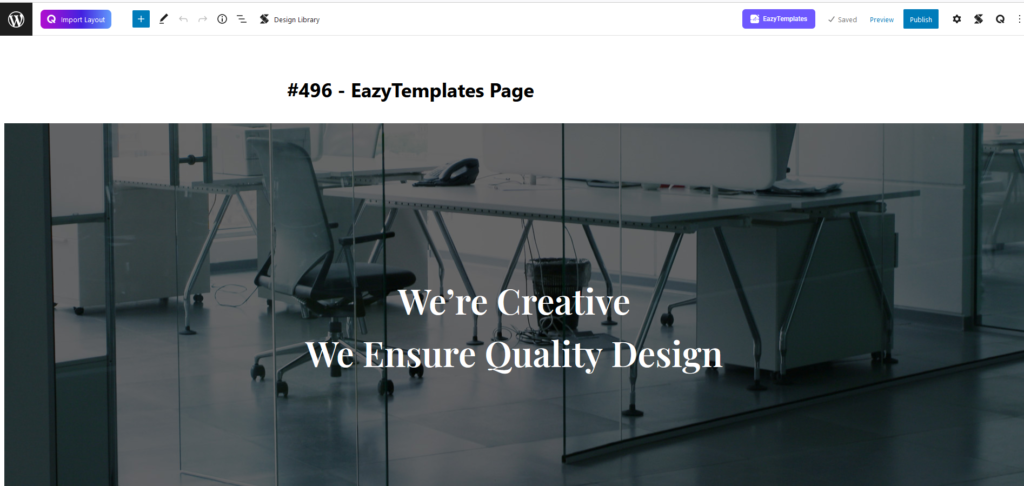
Now your Page Template is imported:

You can edit the Template to meet your needs now.