Here is a quick highlight of steps you need to perform to start using EazyGrid:
Create a new page from WP Admin:

Edit the newly created page with Elementor:

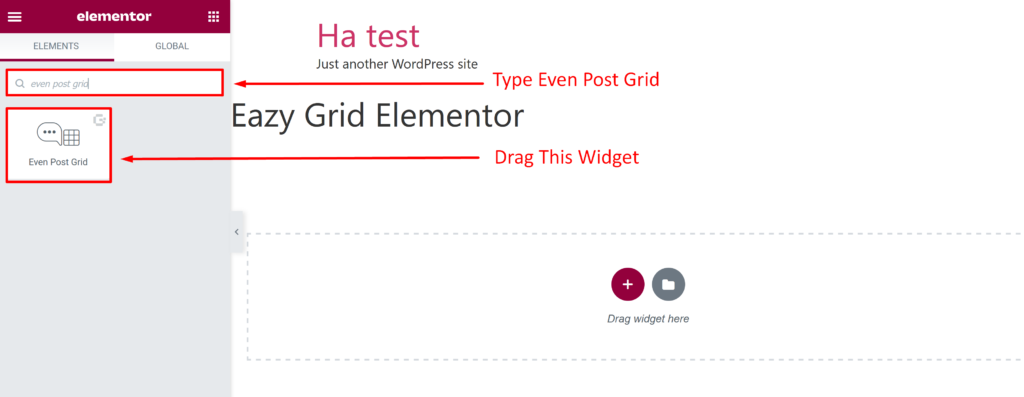
Search for Even Post Grid:

Drag the widget into an empty area:

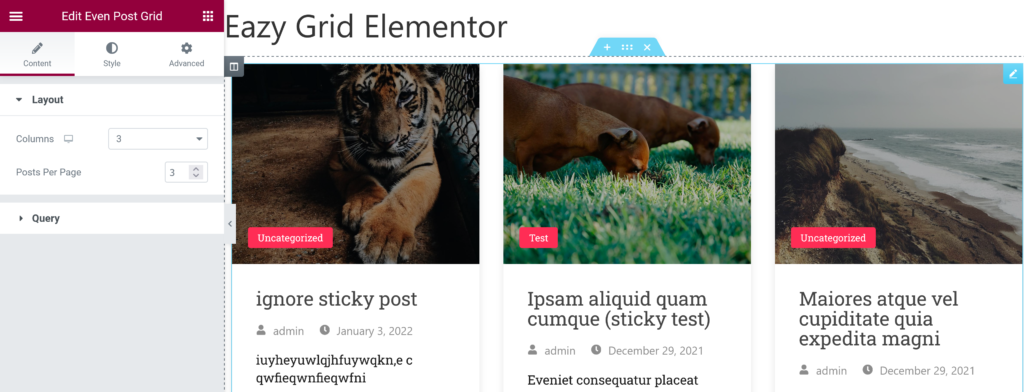
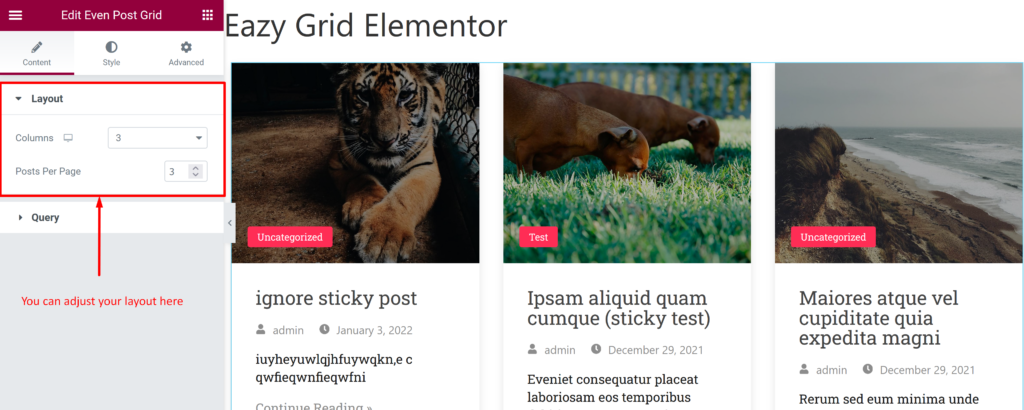
Now you can adjust your grid layout like modifying column and post per page here:

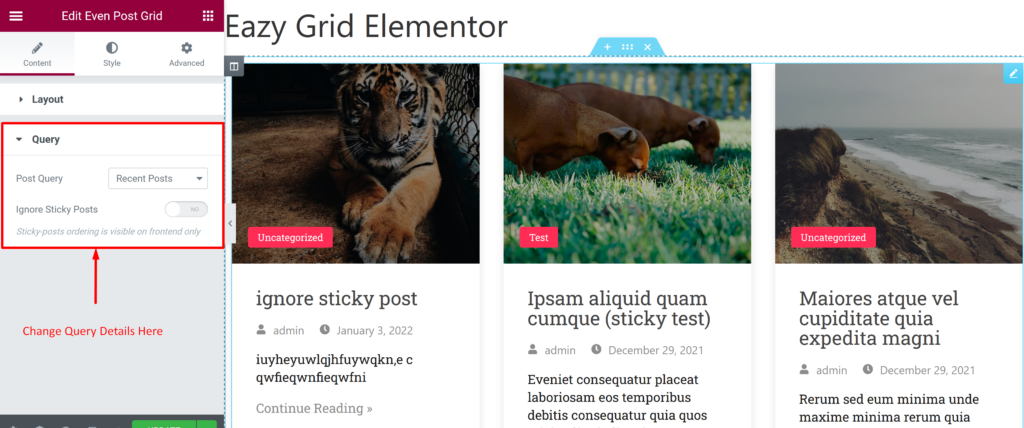
In the Query section, you can select post via category or just simply show recent posts. You can also control the usage of sticky posts:

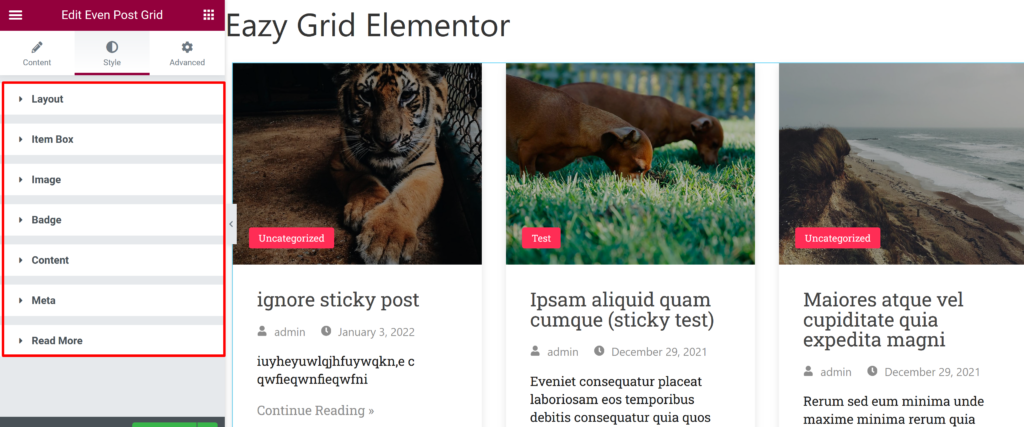
From style tab, you can adjust Columns Gap, Rows Gap for Layout; along with various control for Item Box, Image, Badge, Meta Data and Read More Tag:

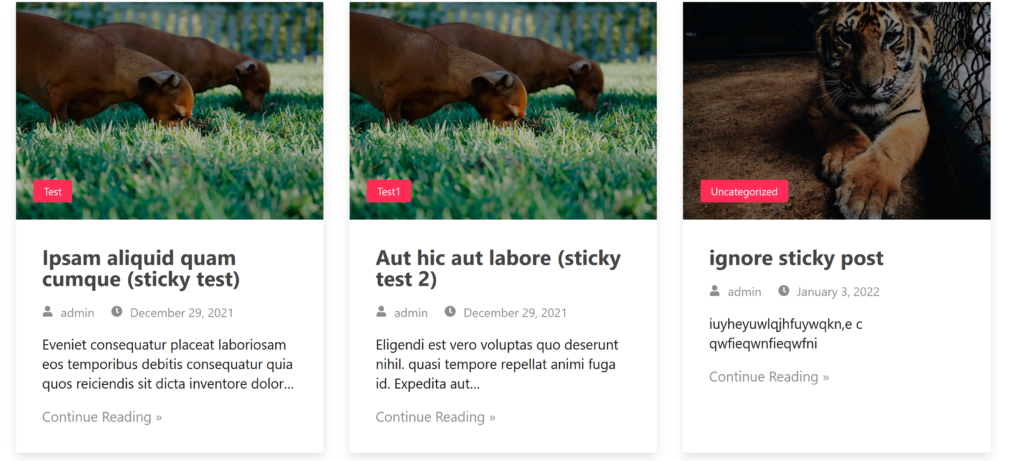
Once you are done building your grid, update and preview the changes: