Here is a quick highlight of steps you need to perform to start using EazyGrid:
Create a new page from WP Admin:

Edit the newly created page with Elementor:

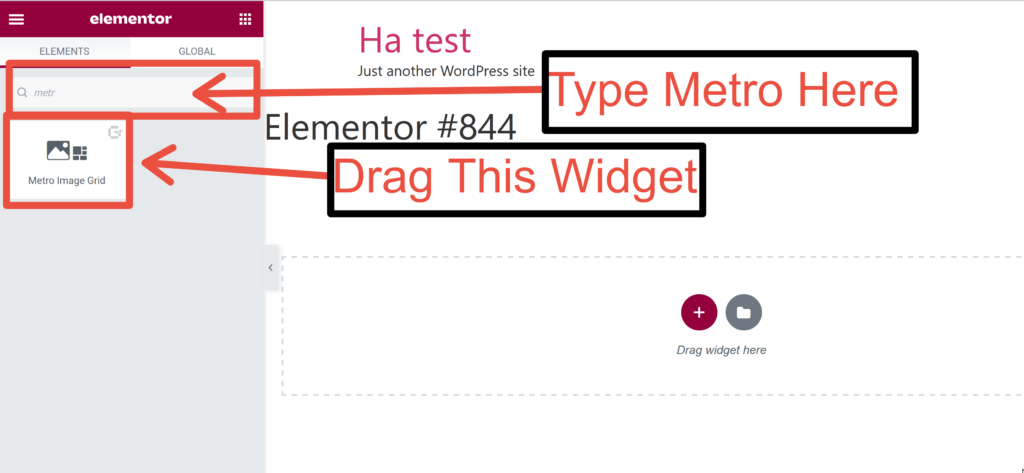
Search for Metro Image Grid:

Drag the widget into an empty area:

Image, Title & Description:

Change prebuilt grid:

Change hover style here:

From style tab, you can adjust Grid Height, Gutter Width & Image Border Radius:

Hover style customization is available on style tab:

Once you are done building your grid, update or preview the changes:

Your final grid is ready:

All our widgets support video. For tutorial on how to use video on your grid check this out.