Here is a quick highlight of steps you need to perform to start using EazyGrid:
Create a new page from WP Admin:

Edit the newly created page with Elementor:

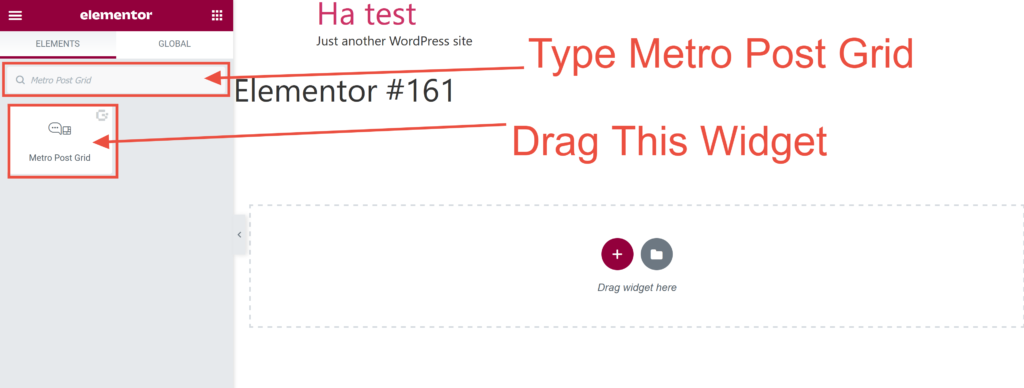
Search for Metro Post Grid:

Drag the widget into an empty area:

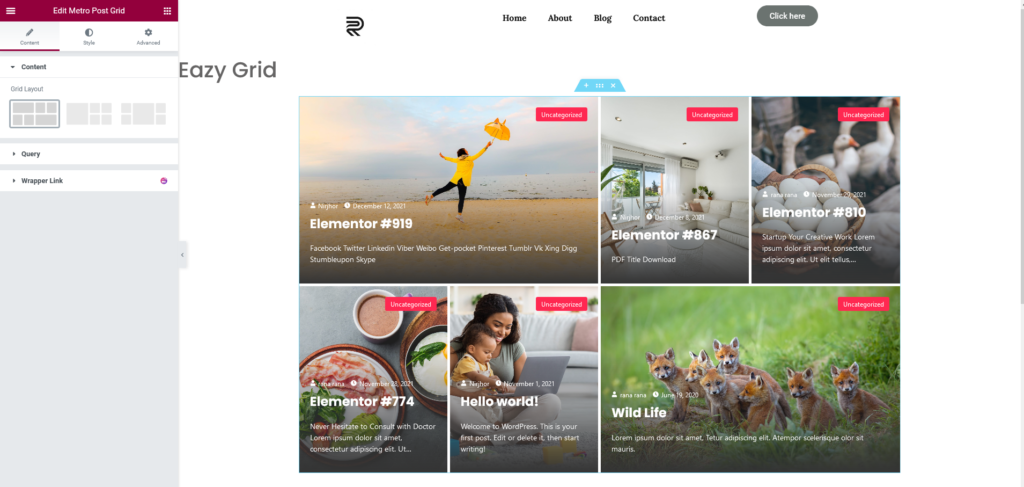
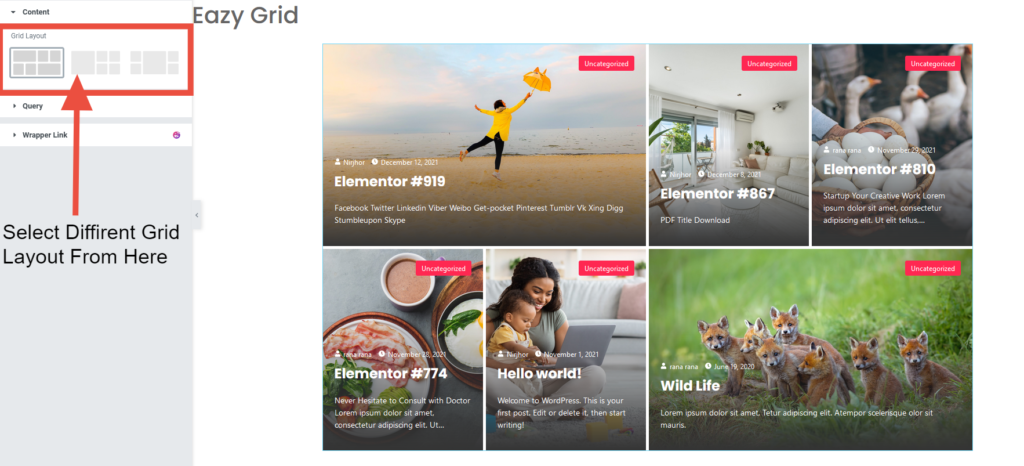
Now you can select your grid layout:

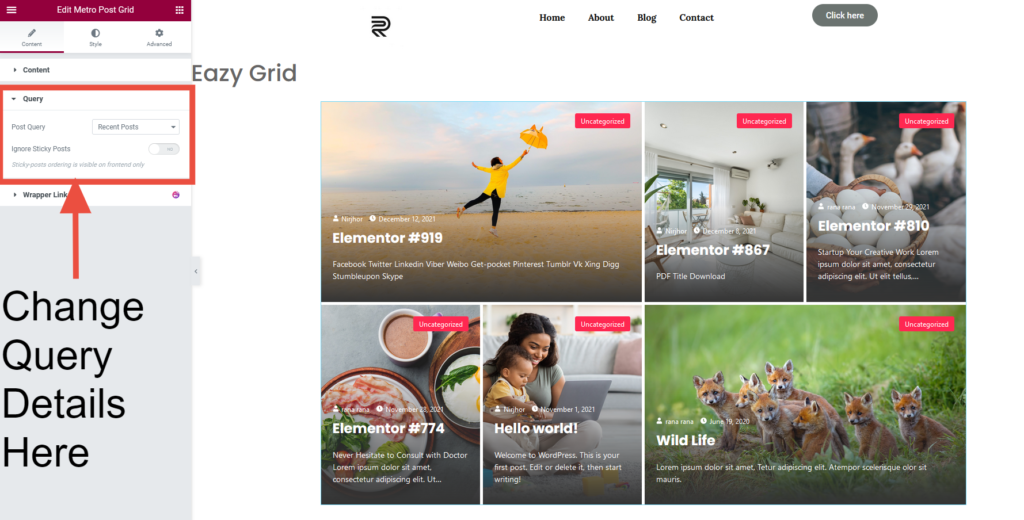
In the Query section, you can select post via category or just simply show recent posts. You can also control the usage of sticky posts:

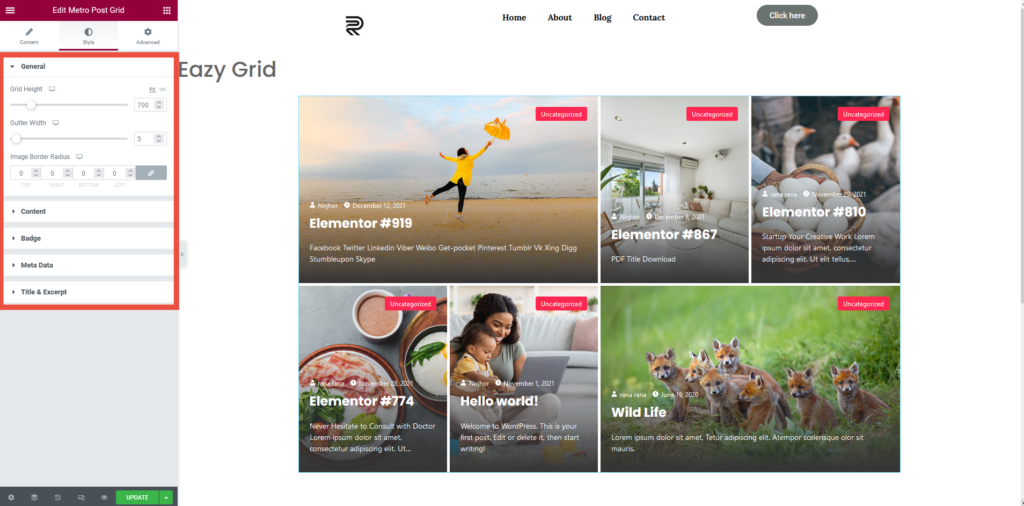
From style tab, you can adjust Grid Height, Gutter Width & Image Border Radius for Content, Badge, Meta Data and Title & Excerpt:

Once you are done building your grid, update and preview the changes