You can also create shortcode for filter group. When you create a bunch of filters you might want to add all of the filters in your page. Rather than painstakingly adding the filters manually, EazyFilter lets you add all the filters in a group, using only one shortcode. Let’s see how it works.
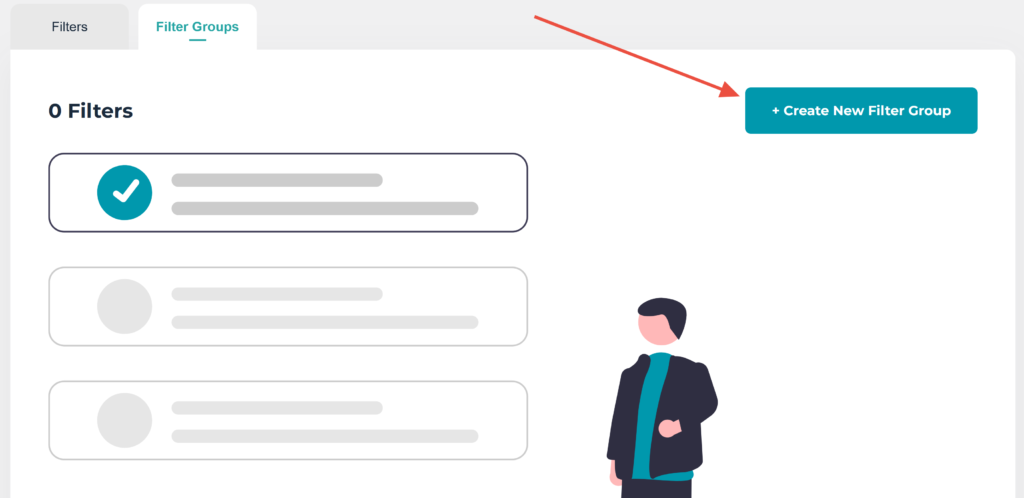
Go to wp-admin>Eazy Filter and click on “+Create New Filter Group”

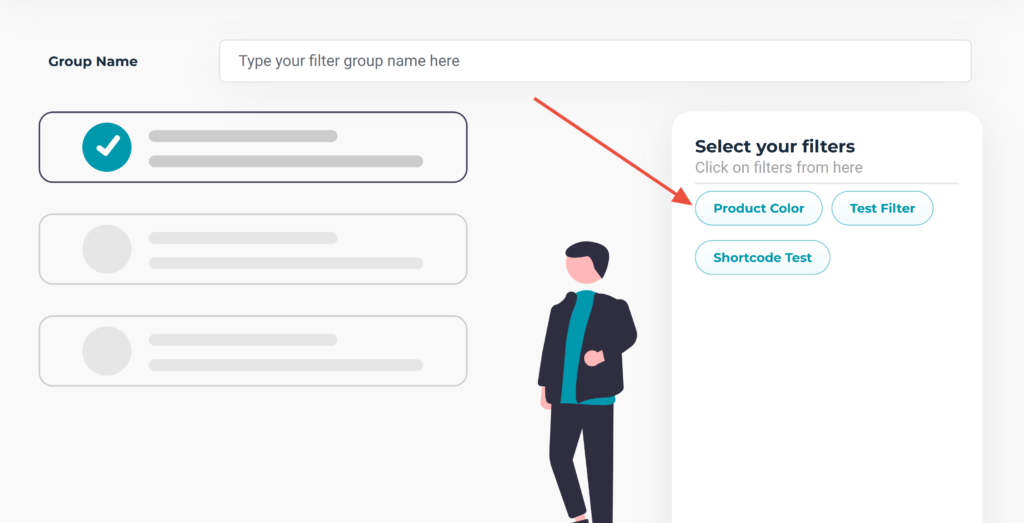
Now from the left side add your existing filters into the filter group:

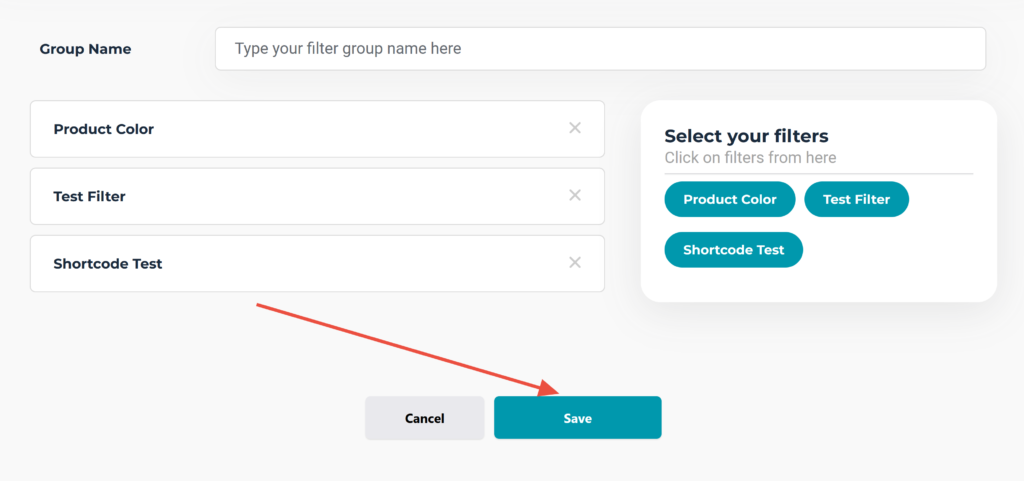
Click on save:

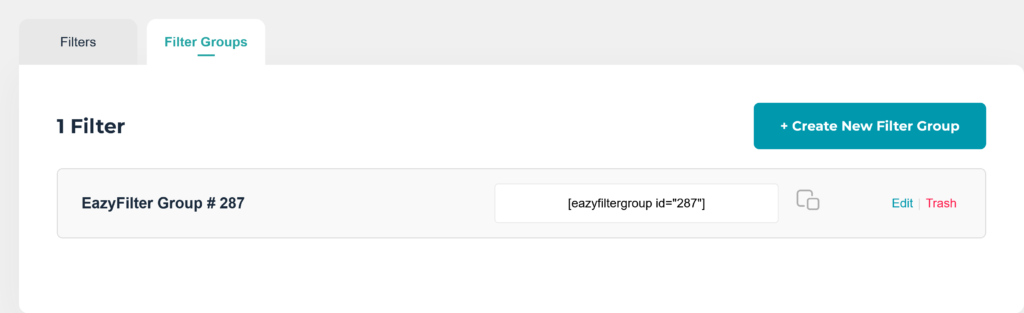
Now you can copy the created block and use it on your vanilla page or shop page as you see fit:

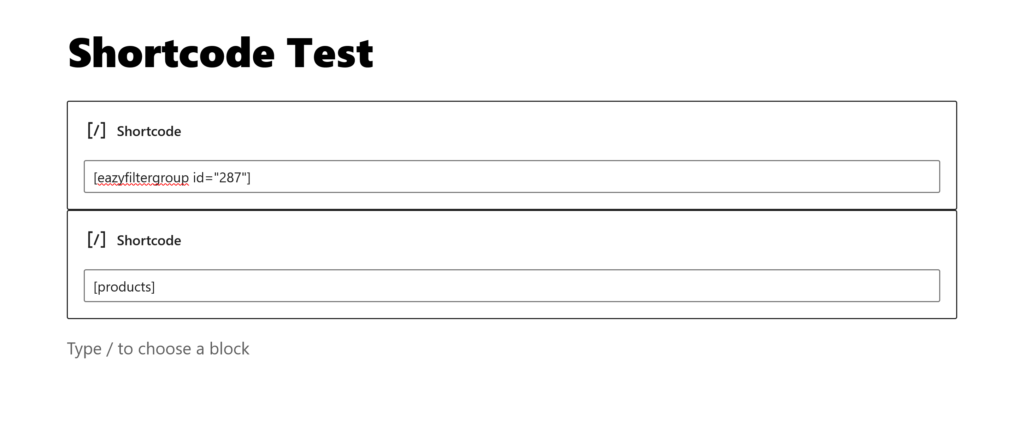
Here we can see that we’ve added the shortcode to a new page:

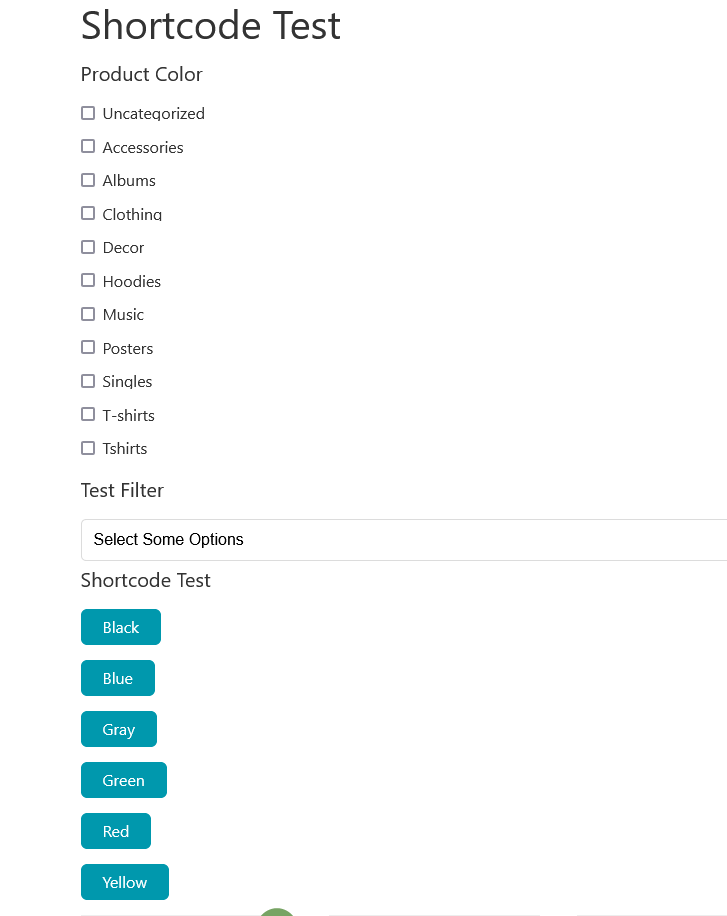
And when we preview this we see all three shortcodes shown:

This is how you use filter grouping.