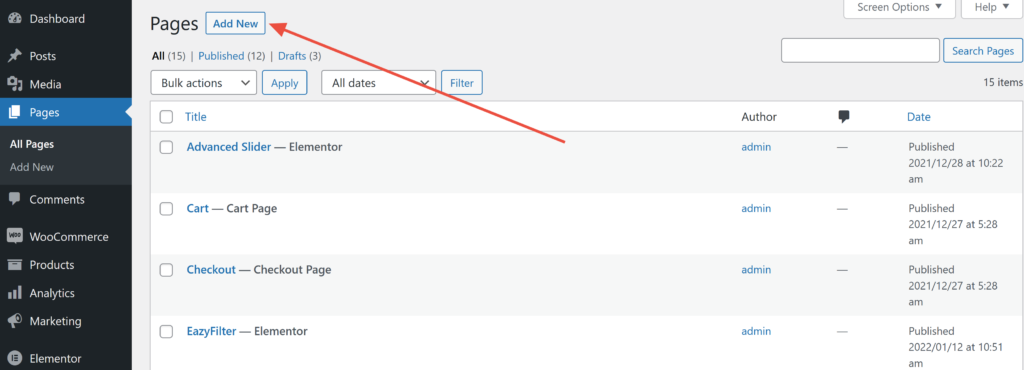
In order to use the Color Swatches widget, create a new page from wp-admin>pages:

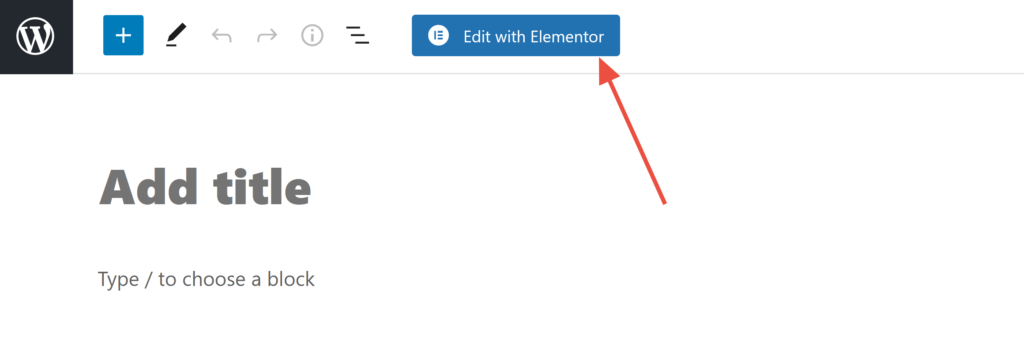
Now edit the page with Elementor:

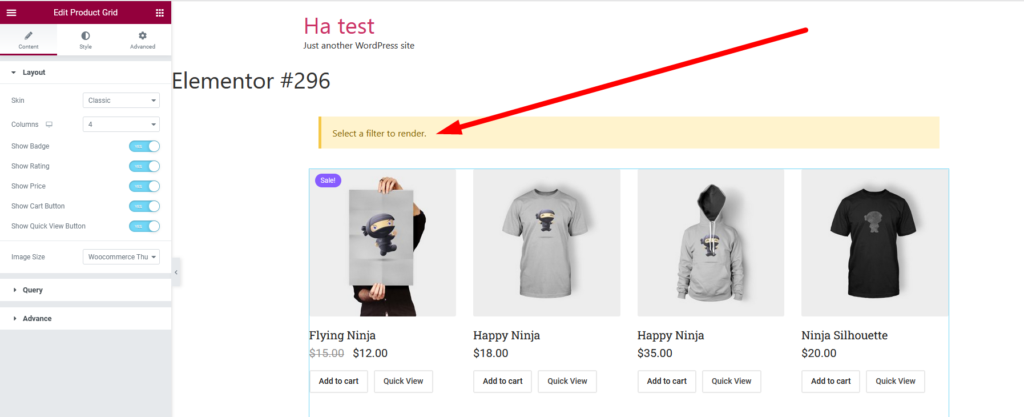
Type EazyFilter in the search box and drag the Color Swatches widget. Here we already have the product widget that we created from before:

Now we have to select a filter to render:

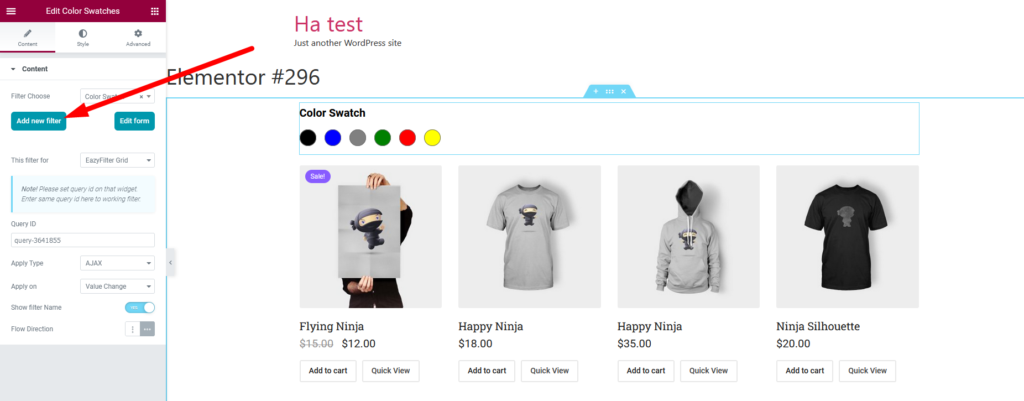
Now you can either create a new filter by clicking the highlighted button or use an existing filter. For this tutorial we will use an existing Color Swatch filter:

After selecting the grid and choosing appropriate filter you now have the filter ready for use:

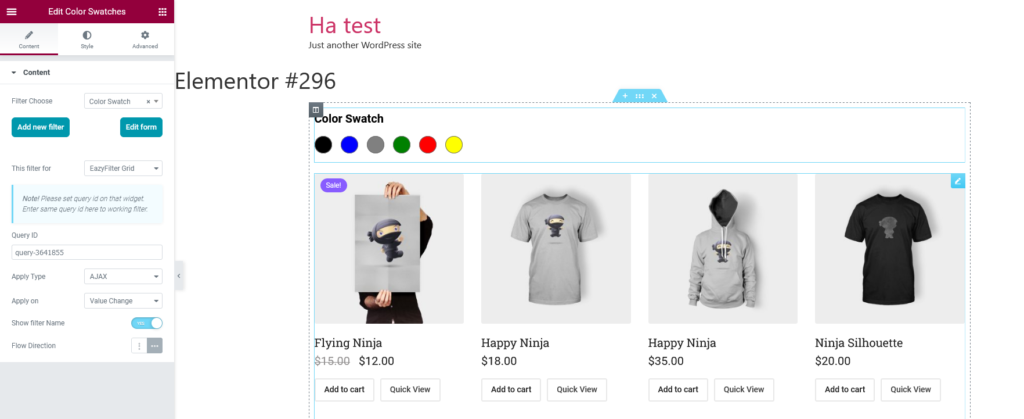
On the left side, you have control over Query ID, Apply Type, Apply on, Show filter Name & Flow Direction:

When you press publish you are ready to use your freshly minted filter:
