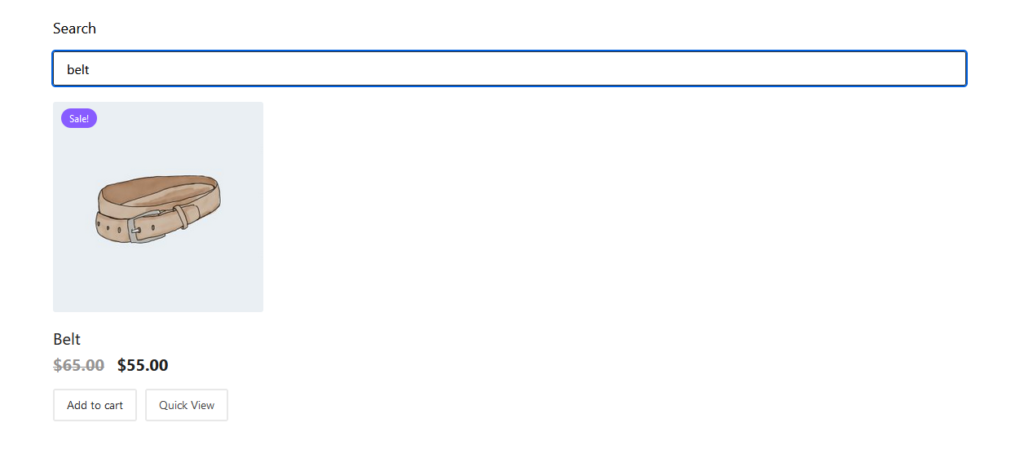
Search widget allows you to search through your products to get the exact match.
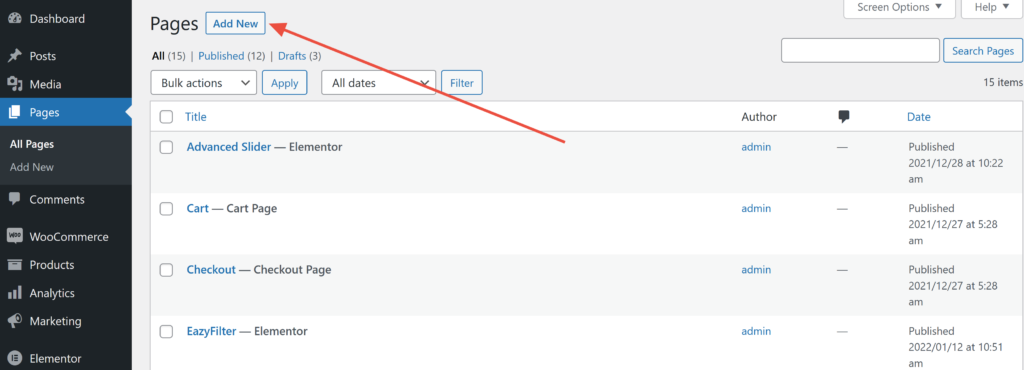
In order to use the Search widget, create a new page from wp-admin>pages:

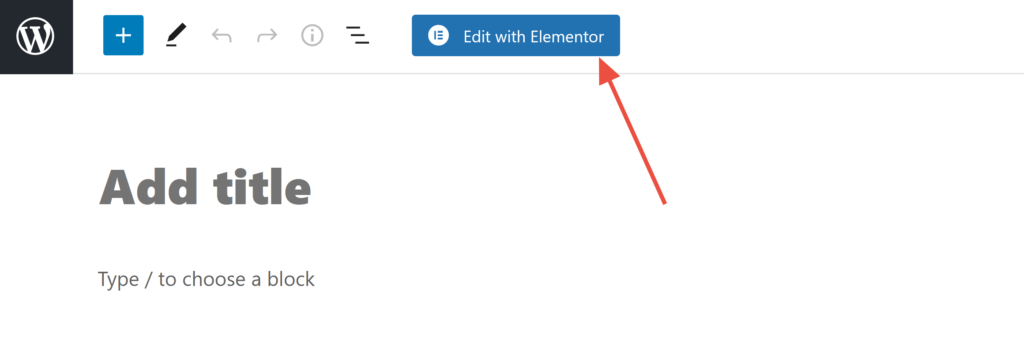
Now edit the page with Elementor:

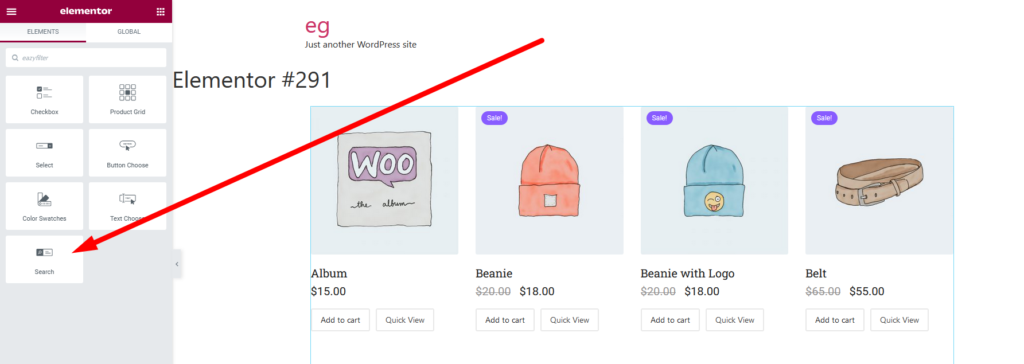
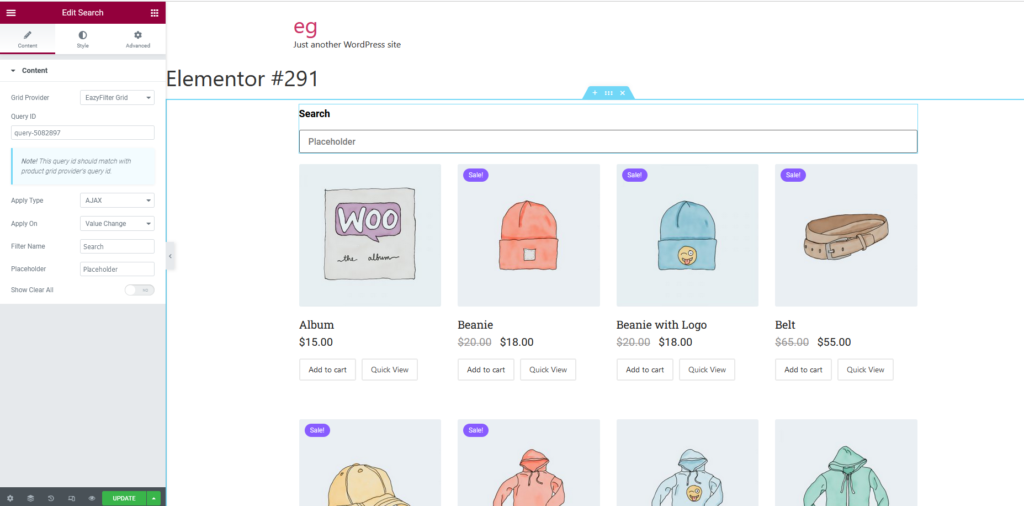
Type EazyFilter in the search box and drag the Search widget. Here we already have the product widget that we created from before:

Now you can search in your product name and description:

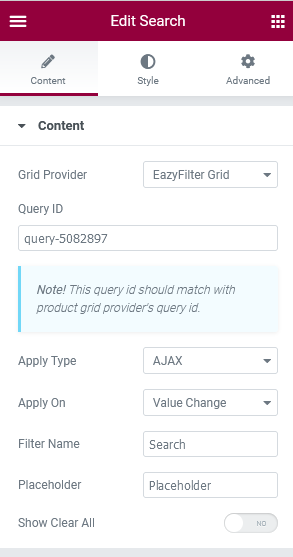
Here you can select Apply Type, Apply On, Filter Name & Placeholder:

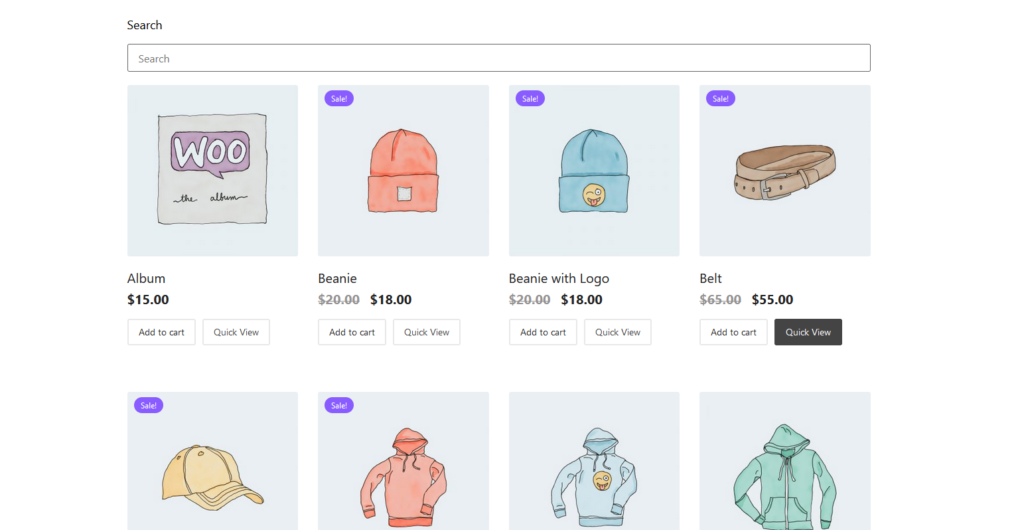
After you change your settings hit update button and preview changes. Your search is now ready to be used:

Type what you want to search, either description or title, and the searched term will show up: